Example: Recipes as Structured Content
This example walks you through creating a content type for recipes, two visualizers for that content type (one for the list of recipes, another for the individual recipe page), and two recipe content items. Then you'll create one page to display the list of recipe summaries and another page to display an entire recipe.
Steps
-
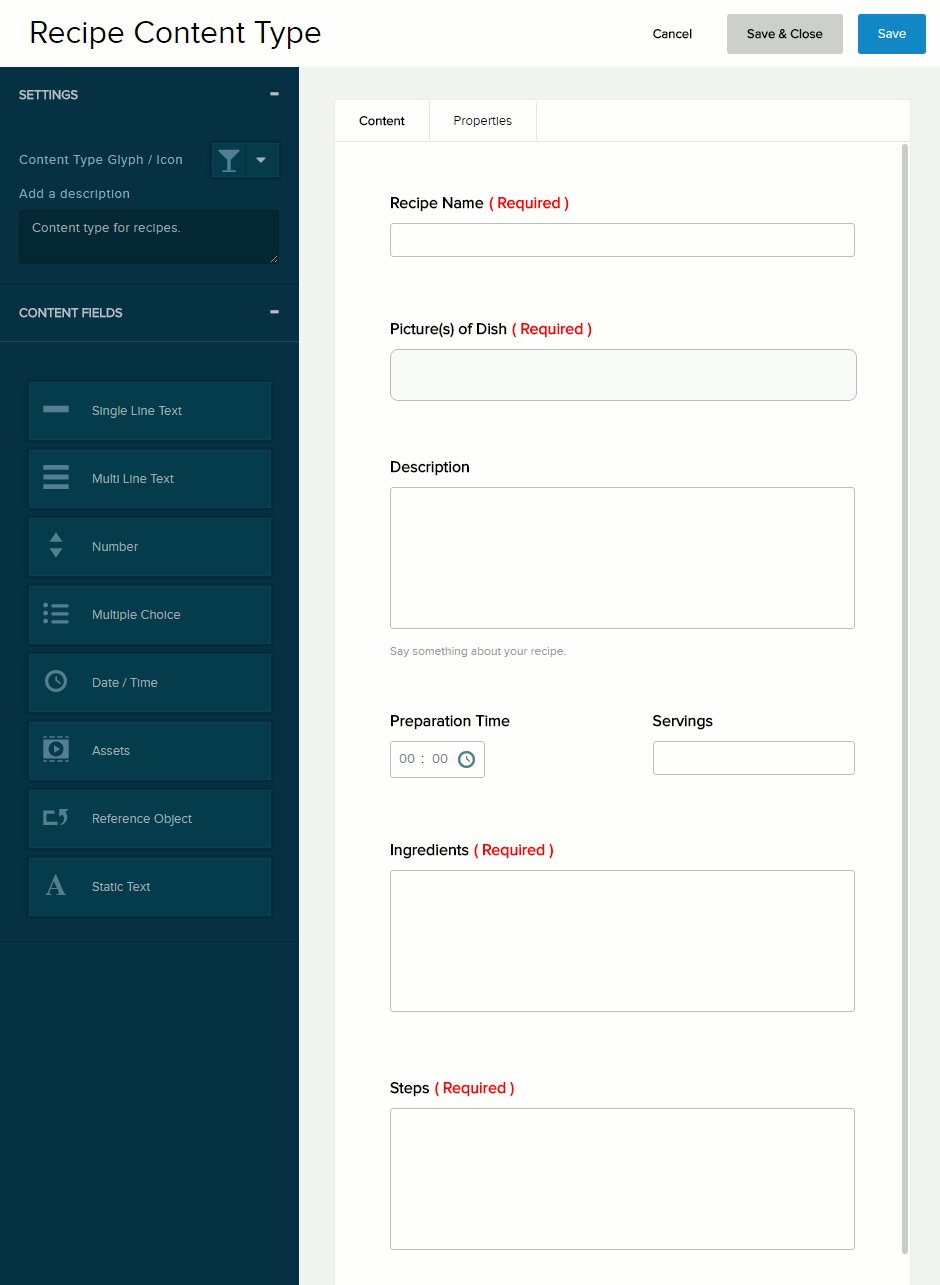
Create a content type for recipes, named Recipe Content Type.

Field Content field Custom settings Recipe Name Single-Line Text - Validation > Required: On
Picture(s) of Dish Assets - Appearance: Image
- Maximum Number Of Assets: 3
- Validation > Required: On
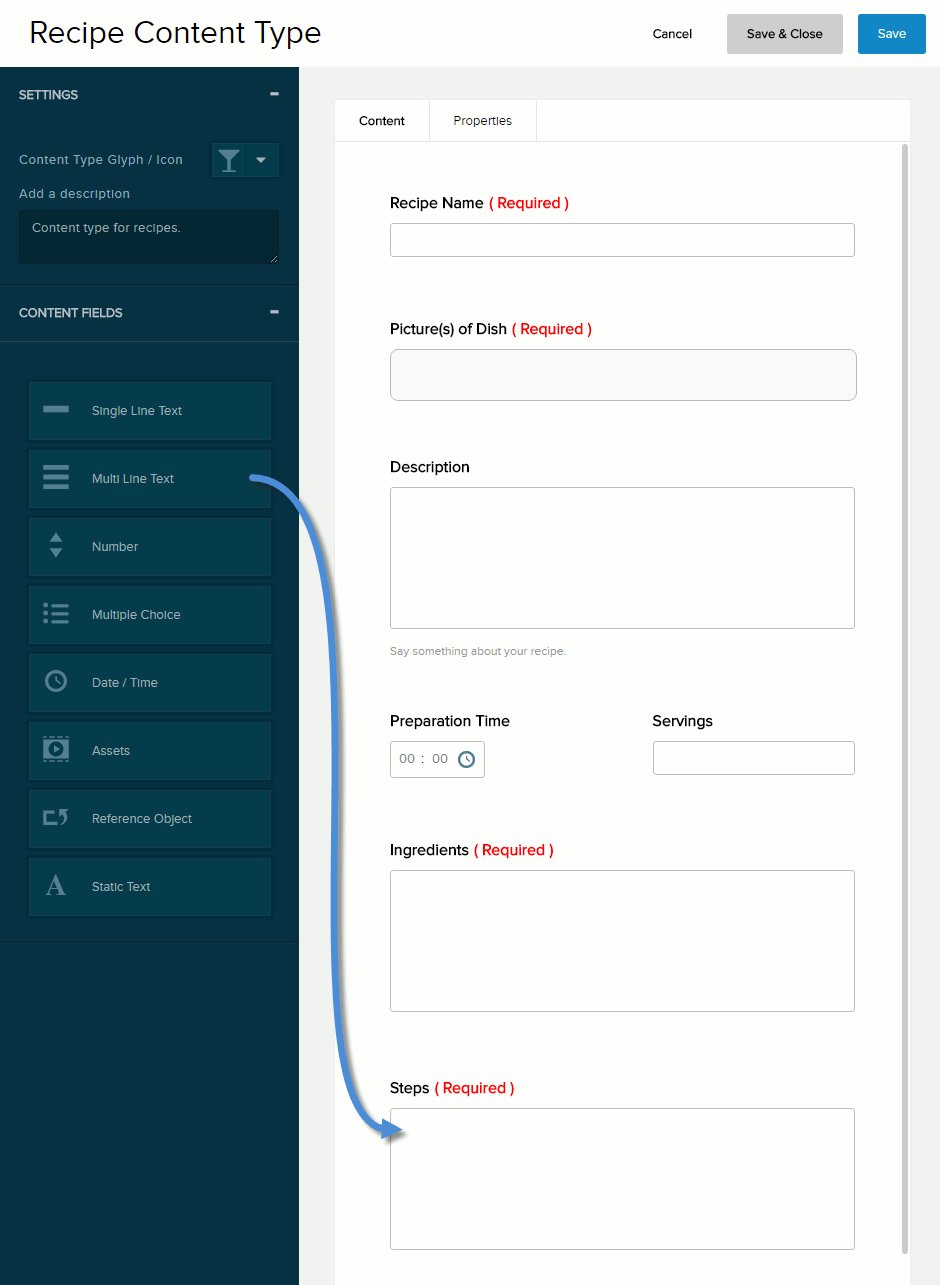
Description Multi-Line Text - Appearance: Text Editor
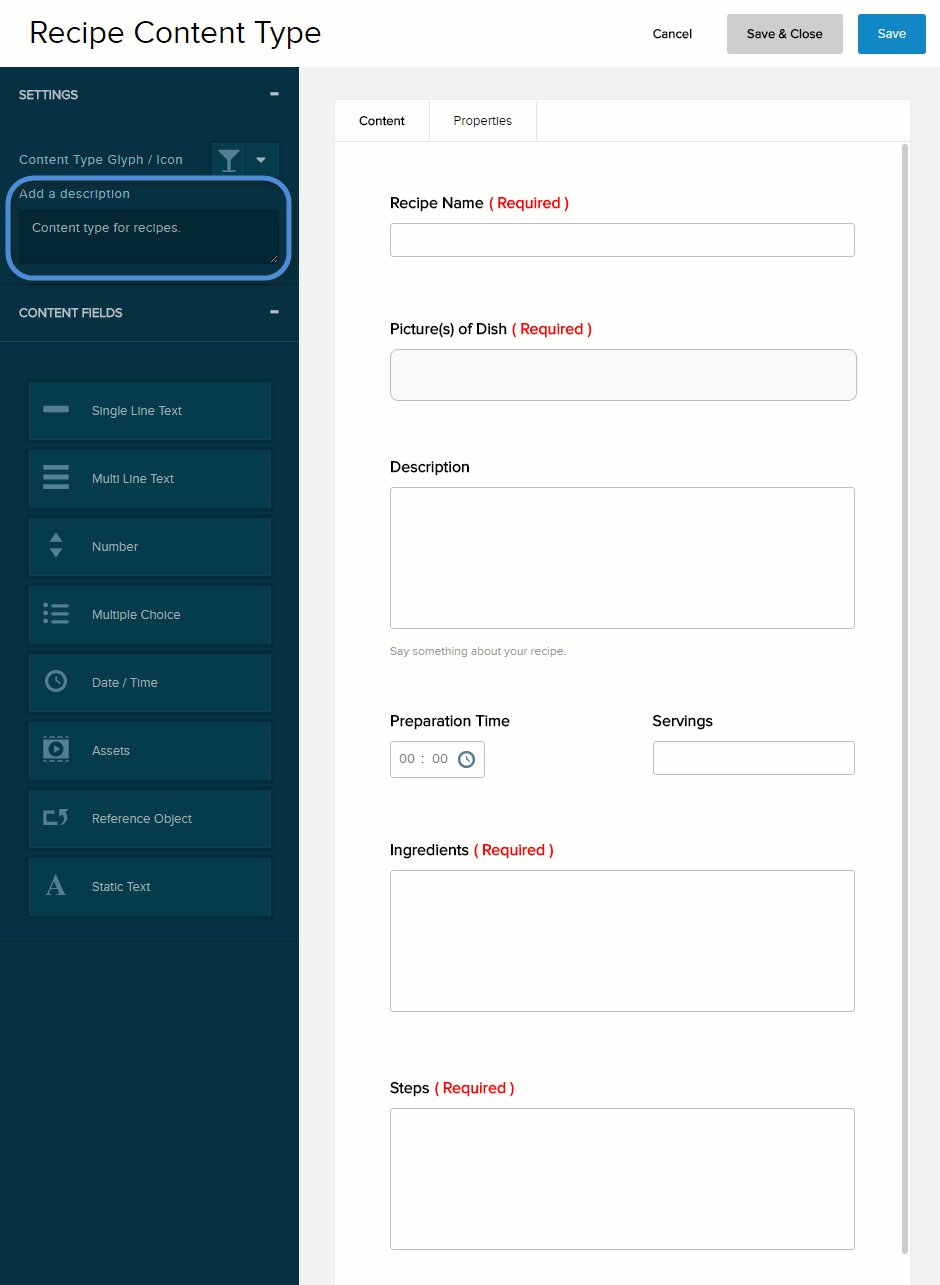
- Description: On
- Description text box: Say something about your recipe.
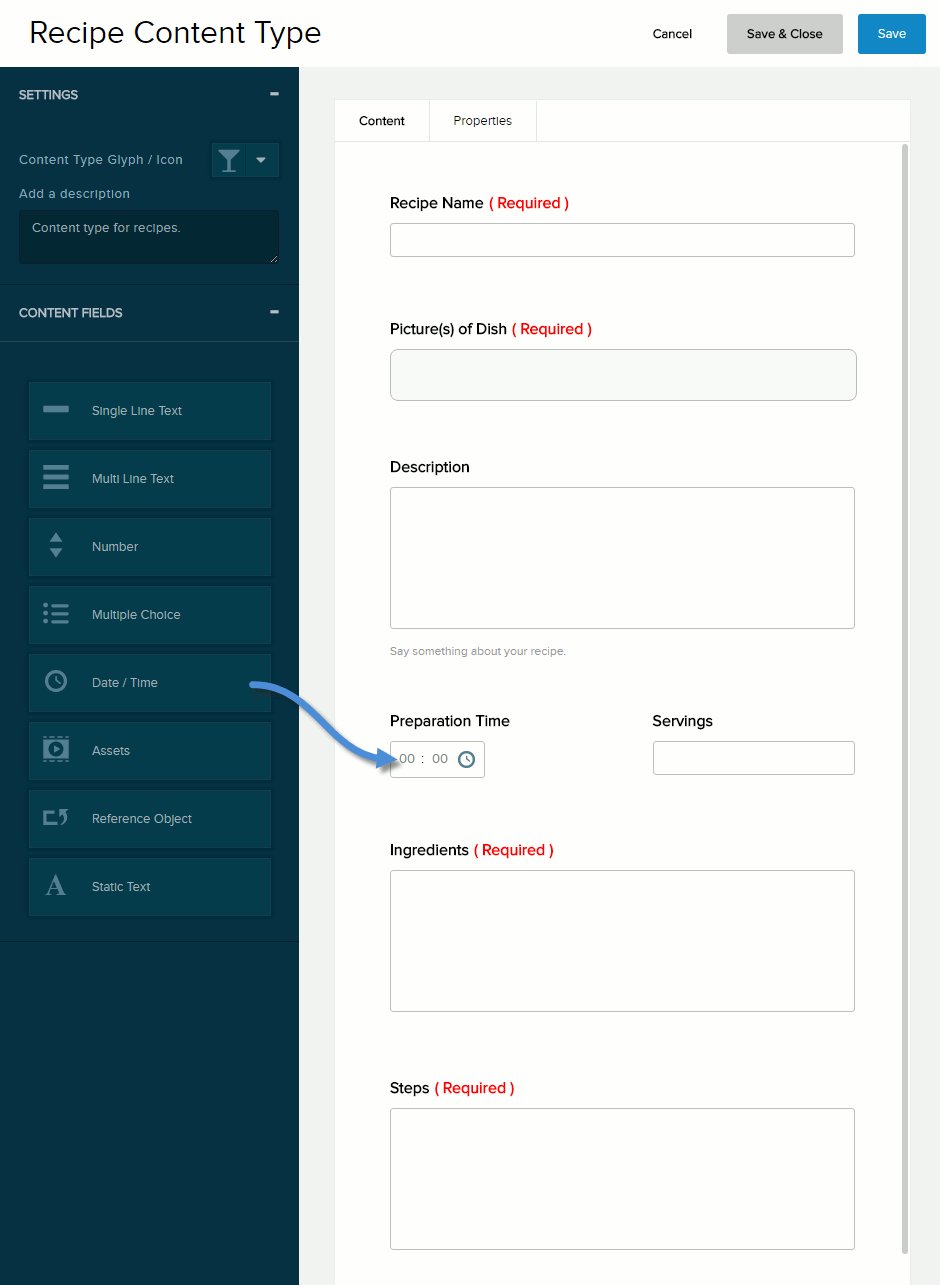
Preparation Time Date / Time - Appearance: Time
- Time Format: 00:00 - 24 HR
- Include Timezone: Off
- Validation > Required: On
Servings Number - Default Value: 2
Ingredients Multi-Line Text - Appearance: Text Editor
- Validation > Required: On
Steps Multi-Line Text - Appearance: Text Editor
- Validation > Required: On
-
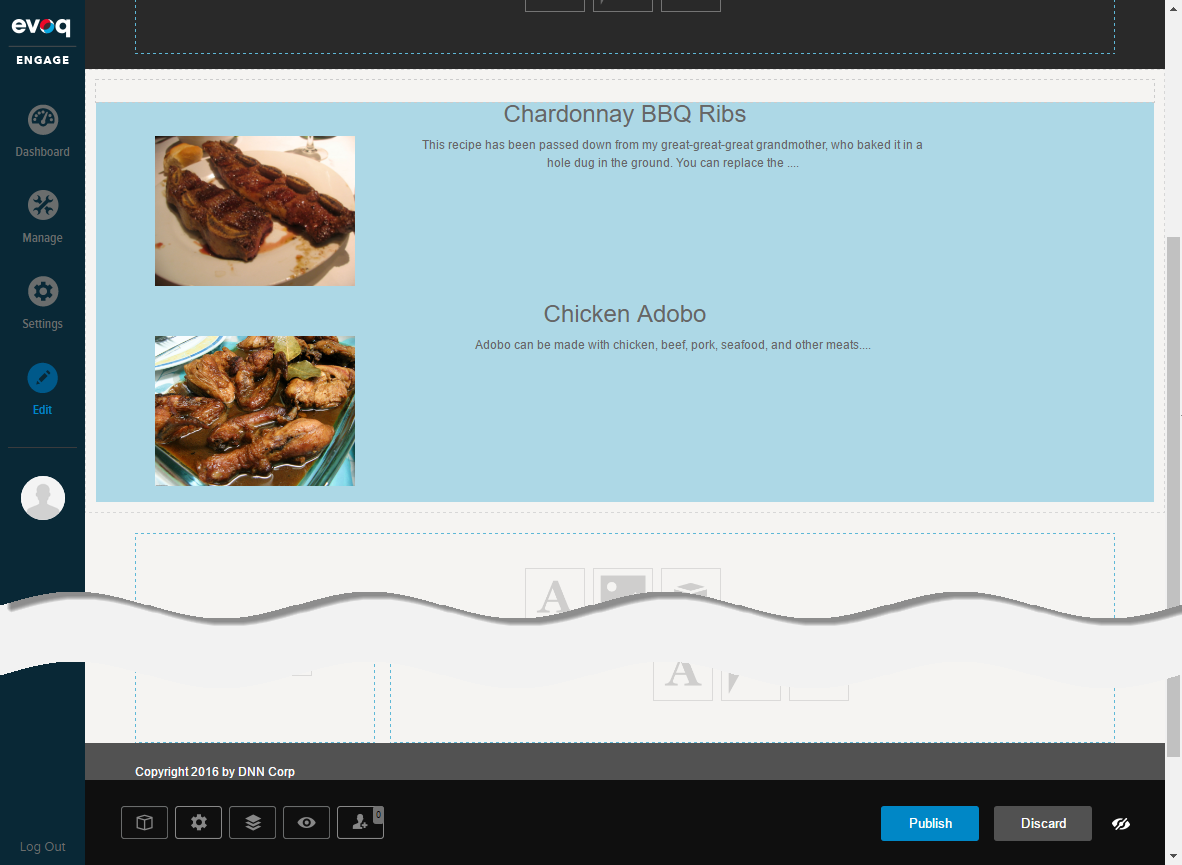
Create a visualizer for Recipe Content Type for displaying recipes in a list.

-
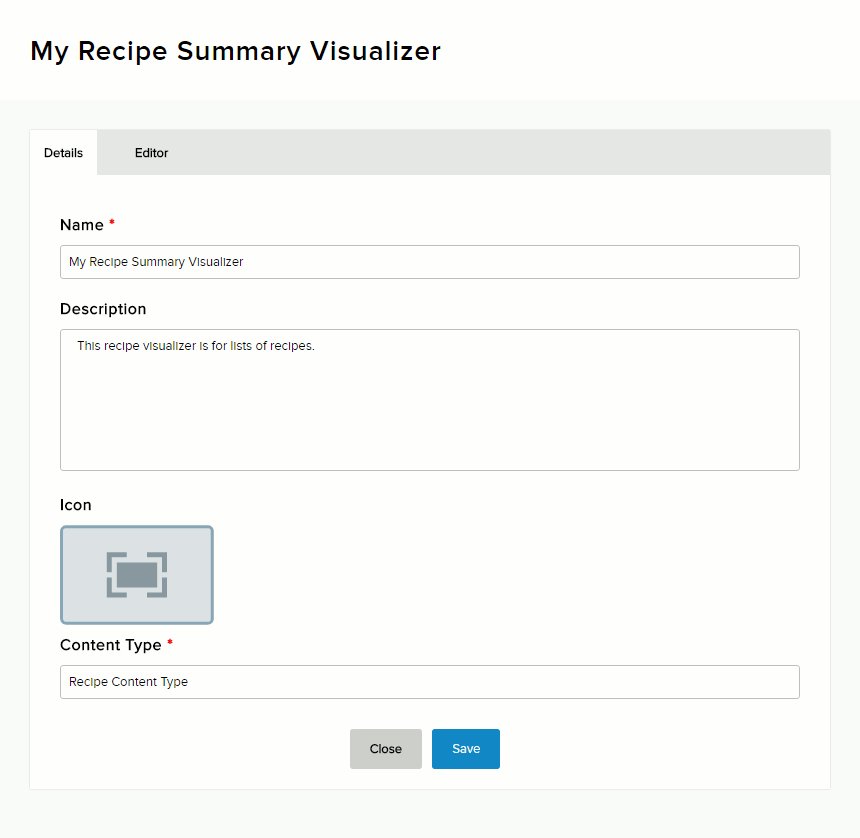
Fill in the details of the visualizer.
Field Description Name My Recipe Summary Visualizer Description This recipe visualizer is for lists of recipes. Content Type Recipe Content Type -
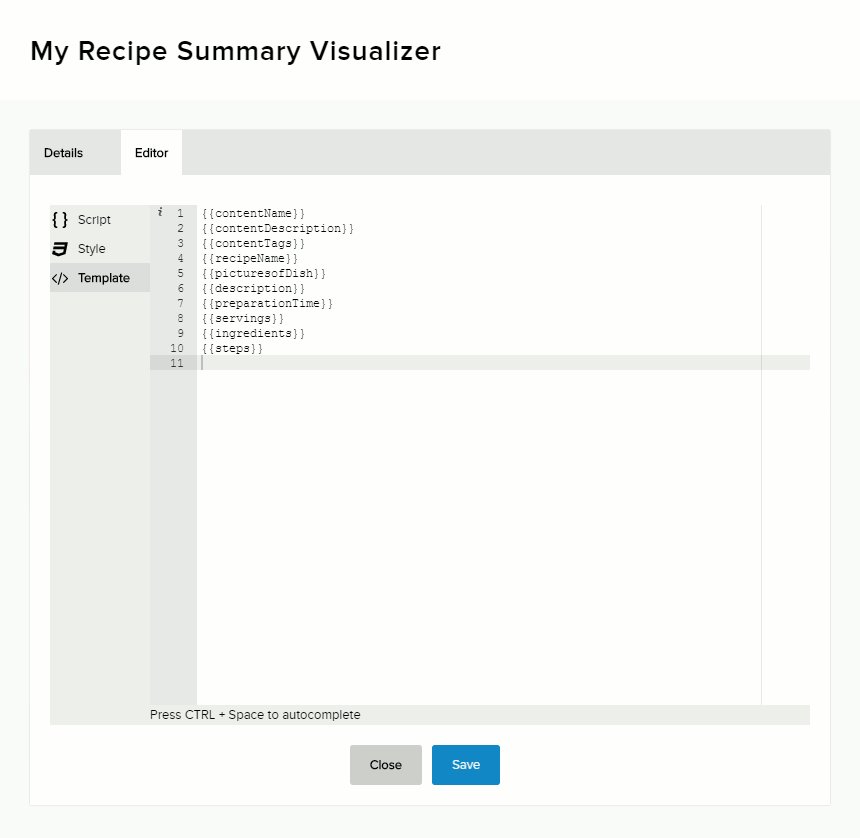
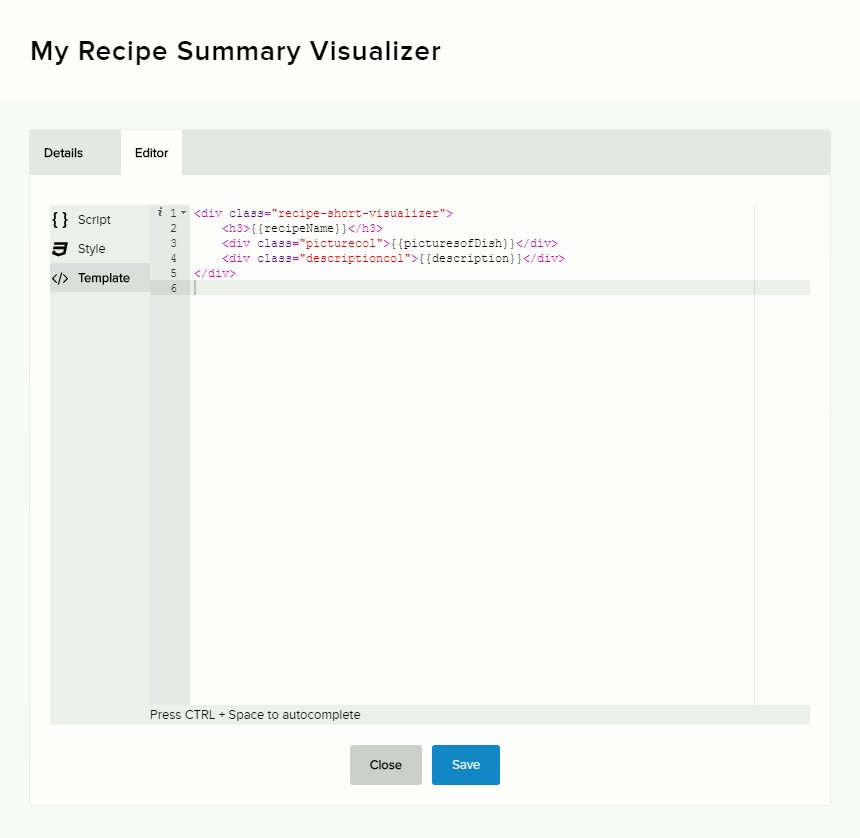
Enter the HTML code in the Template editor using the provided tokens for the recipe name, picture, and description.
<div class="recipe-short-visualizer"> <h3>{{recipeName}}</h3> <div class="picturecol">{{picturesofDish}}</div> <div class="descriptioncol">{{description}}</div> </div> -
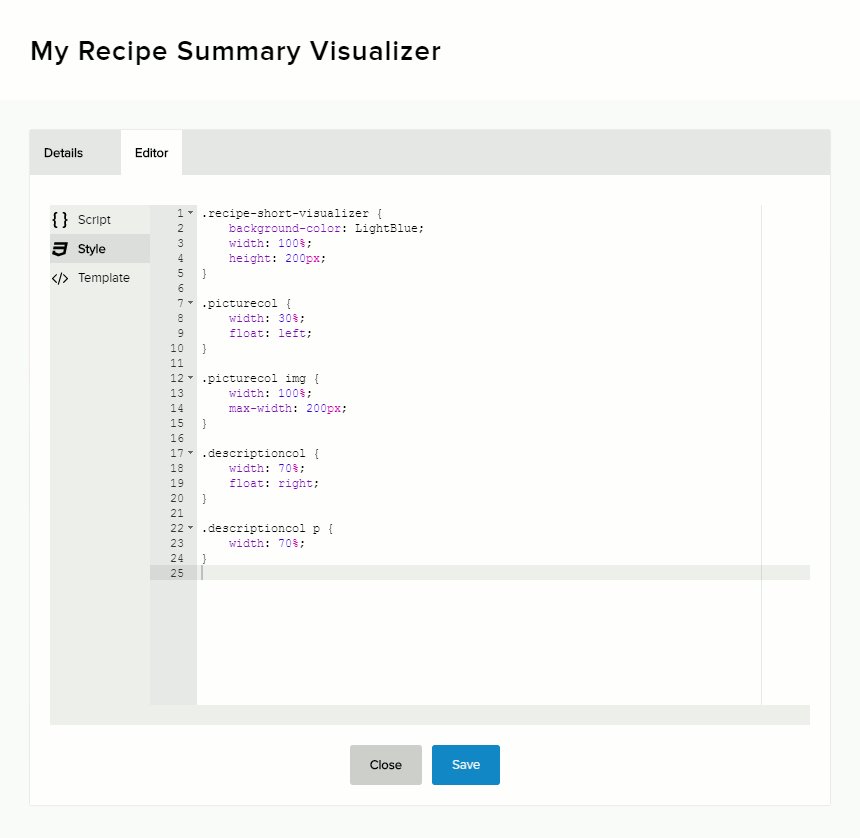
Enter CSS code to style the images and text.
.recipe-short-visualizer { background-color: LightBlue; width: 100%; height: 200px; } .picturecol { width: 30%; float: left; } .picturecol img { width: 100%; max-width: 200px; } .descriptioncol { width: 70%; float: right; } .descriptioncol p { width: 70%; }
-
Fill in the details of the visualizer.
-
Create a visualizer for Recipe Content Type for displaying a complete recipe.

-
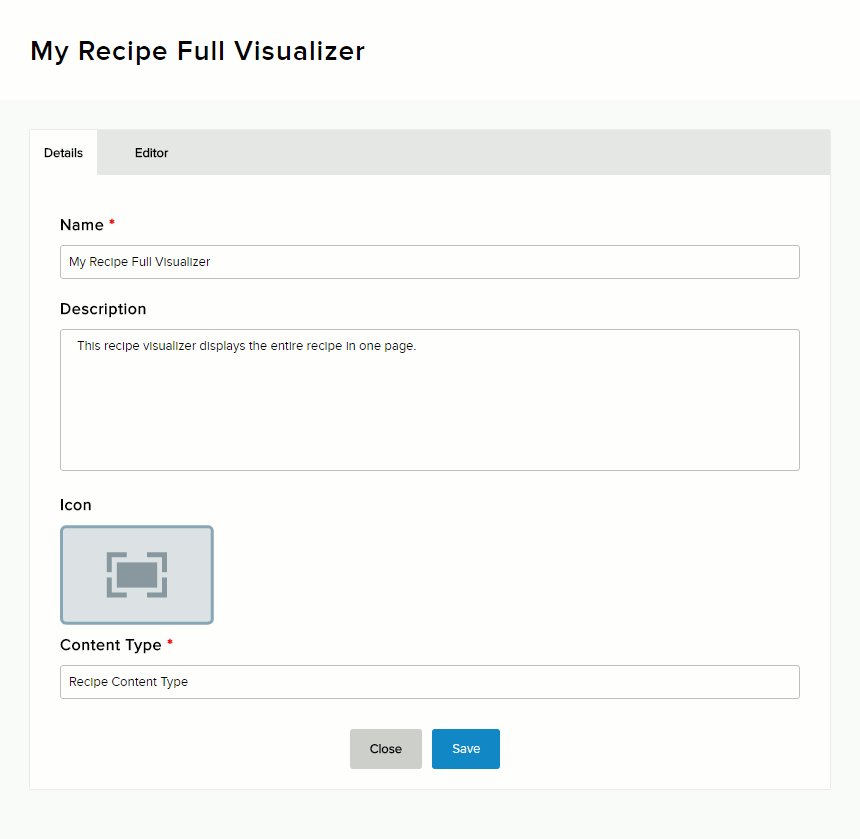
Fill in the details of the visualizer.
Field Description Name My Recipe Full Visualizer Description This recipe visualizer displays the entire recipe in one page. Content Type Recipe Content Type -
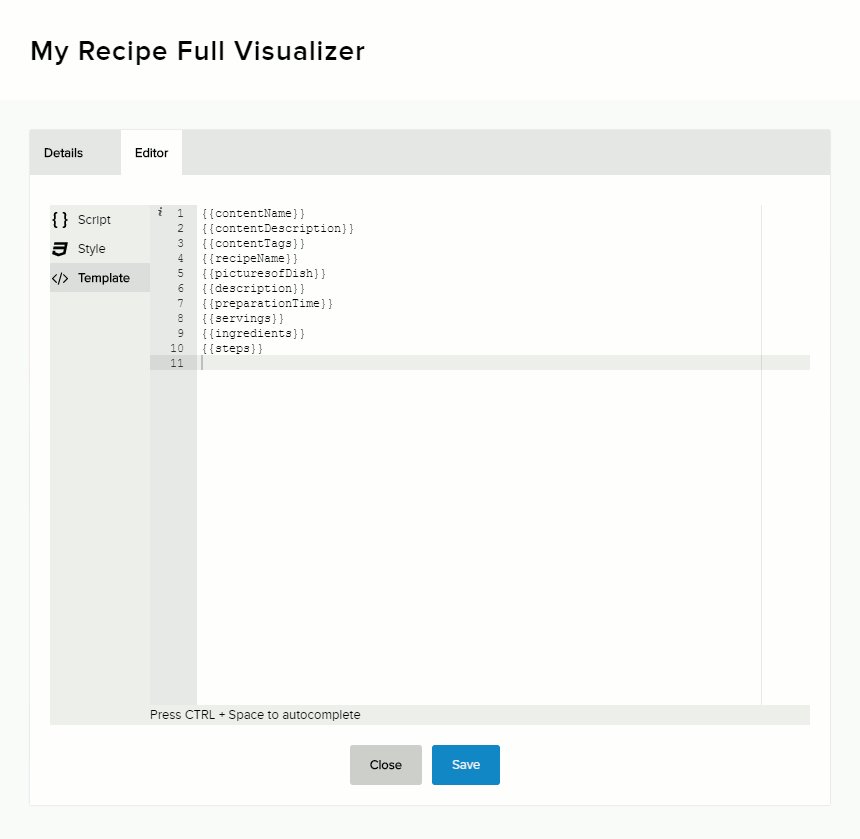
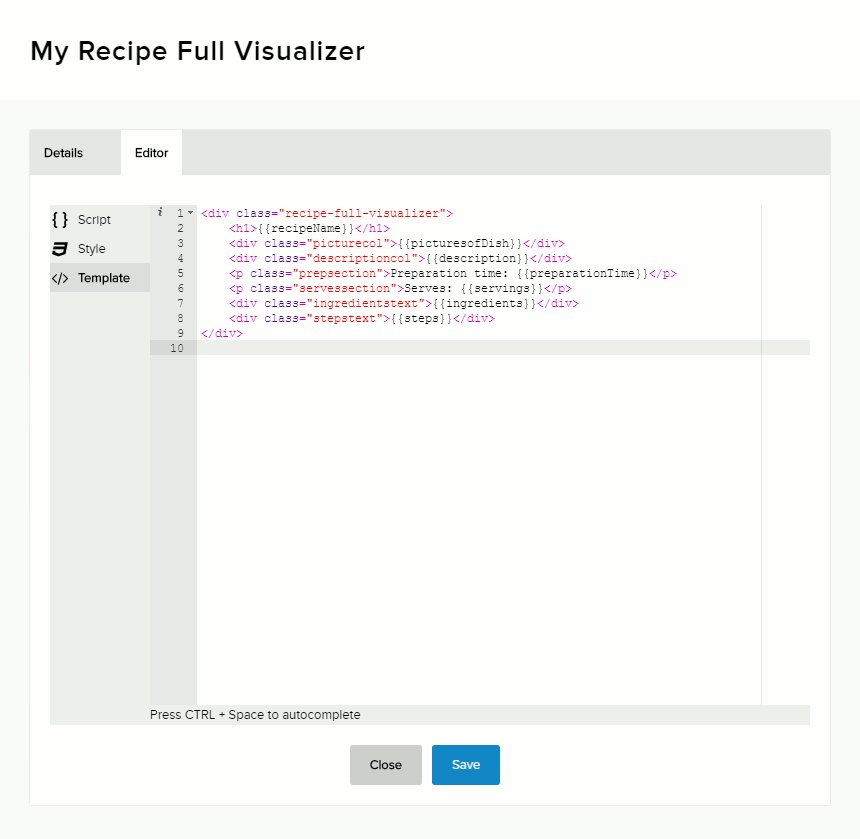
Enter the HTML code in the Template editor using the provided tokens for all the fields.
<div class="recipe-full-visualizer"> <h1>{{recipeName}}</h1> <div class="picturecol">{{picturesofDish}}</div> <div class="descriptioncol">{{description}}</div> <p class="prepsection">Preparation time: {{preparationTime}}</p> <p class="servessection">Serves: {{servings}}</p> <div class="ingredientstext">{{ingredients}}</div> <div class="stepstext">{{steps}}</div> </div> -
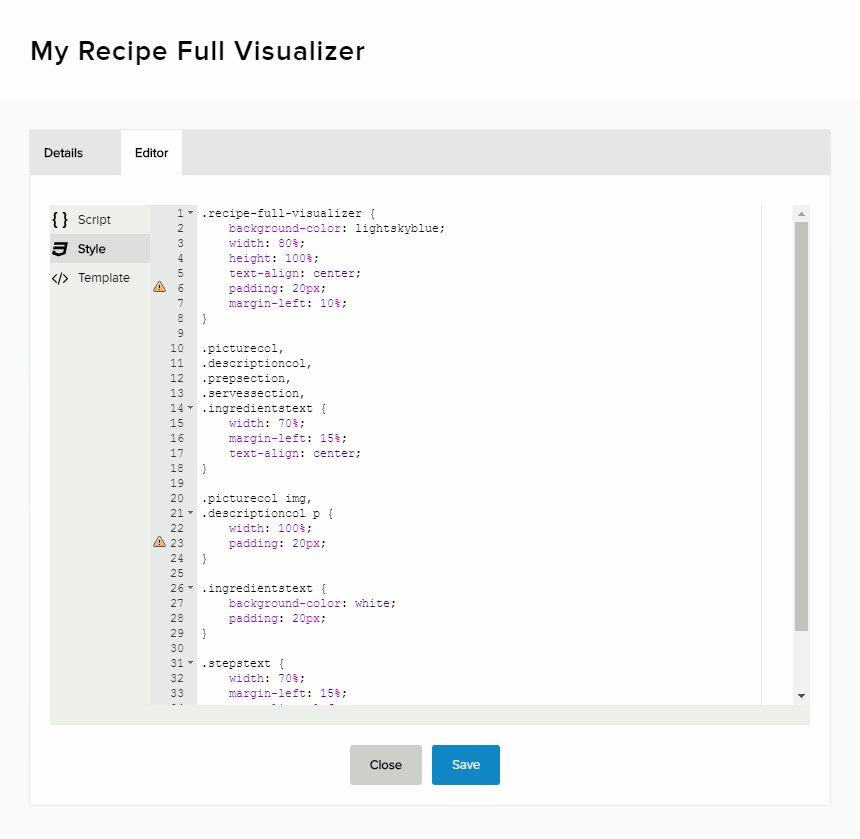
Enter CSS code to style the images and text.
.recipe-full-visualizer { background-color: lightskyblue; width: 80%; height: 100%; text-align: center; padding: 20px; margin-left: 10%; } .picturecol, .descriptioncol, .prepsection, .servessection, .ingredientstext { width: 70%; margin-left: 15%; text-align: center; } .picturecol img, .descriptioncol p { width: 100%; padding: 20px; } .ingredientstext { background-color: white; padding: 20px; } .stepstext { width: 70%; margin-left: 15%; text-align: left; background-color: white; padding: 20px; }
-
Fill in the details of the visualizer.
-
Create content items of the type Recipe Content Type.
-
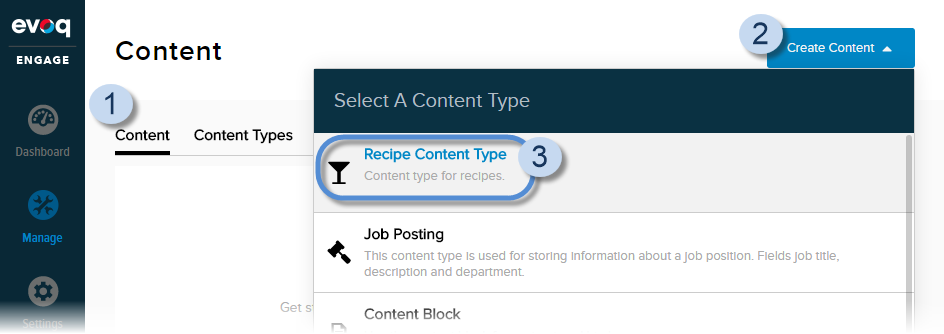
In the Content tab, click/tap Create Content and choose the Recipe Content Type.

-
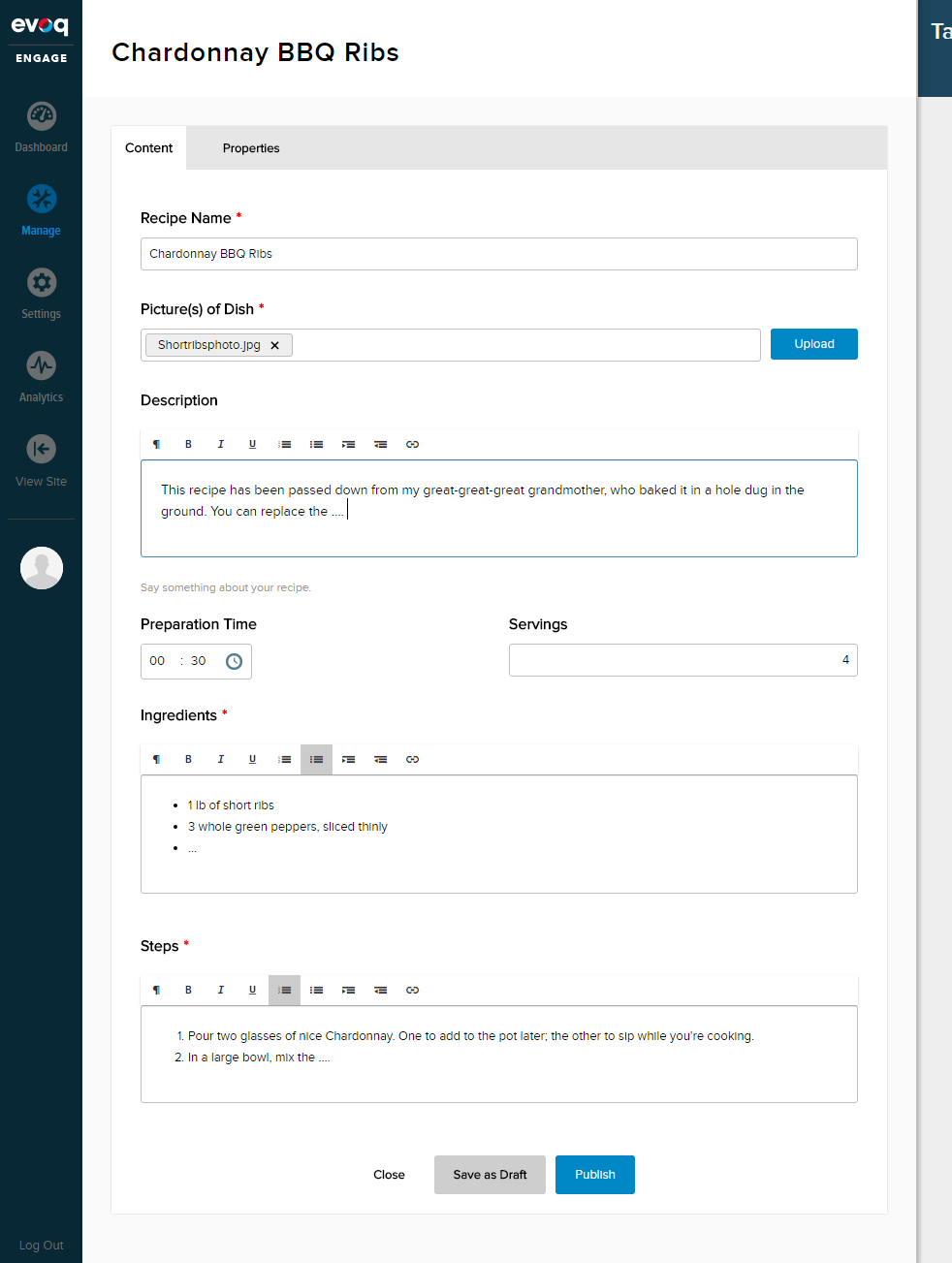
Enter the recipe by filling in the fields of the content type.

-
In the Content tab, click/tap Create Content and choose the Recipe Content Type.
-
Create a new page in which to display the details of a single recipe.
-
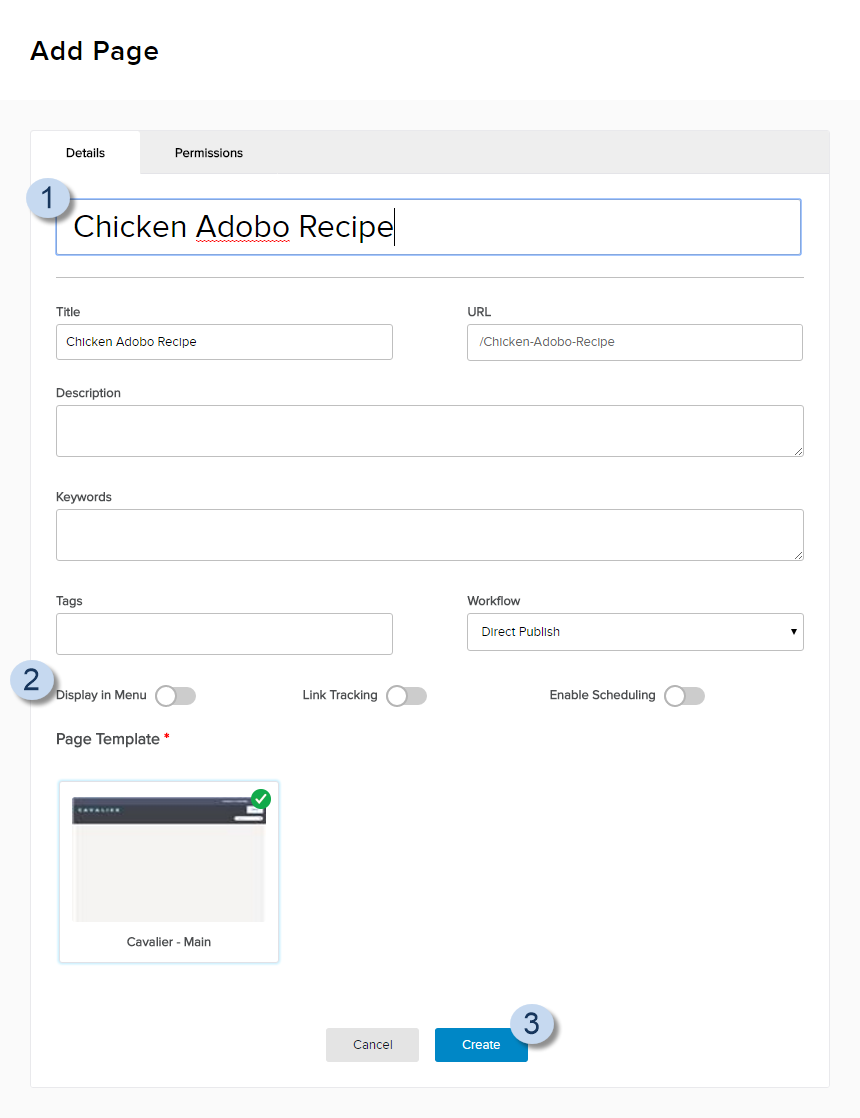
Enter the details for the page.

Field Description Name Chicken Adobo Recipe Display in Menu Off. Depending on how you design your site, you might not want to display every recipe page in the navigation. -
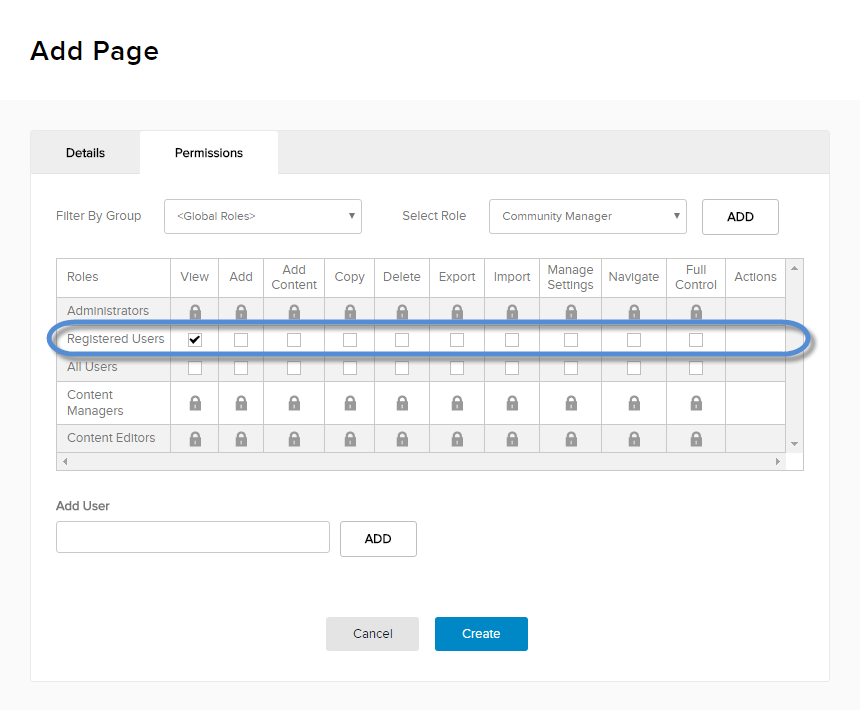
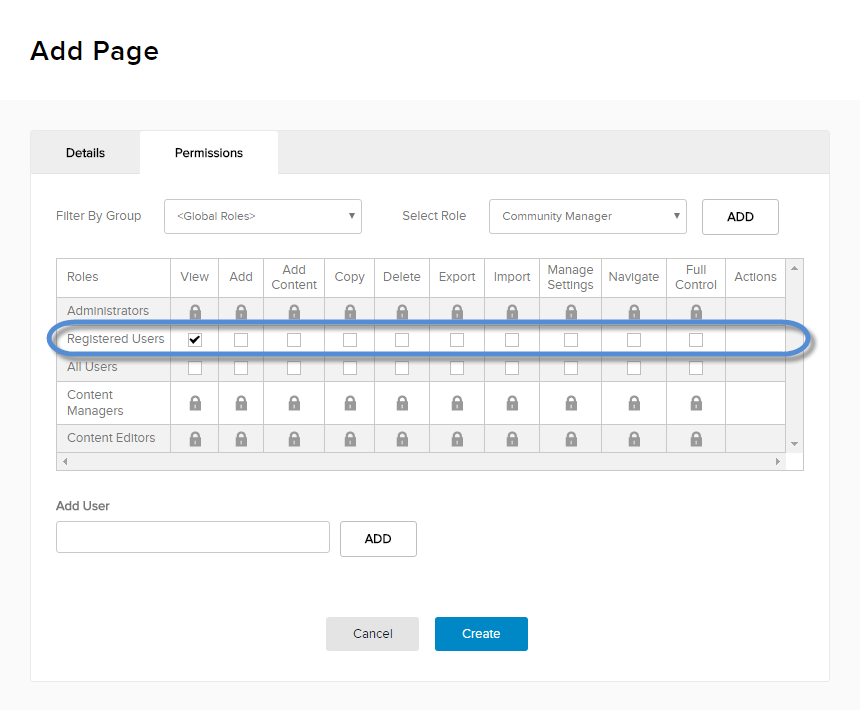
Set the permissions to allow your registered users to view the page.

- Click/Tap Create.
-
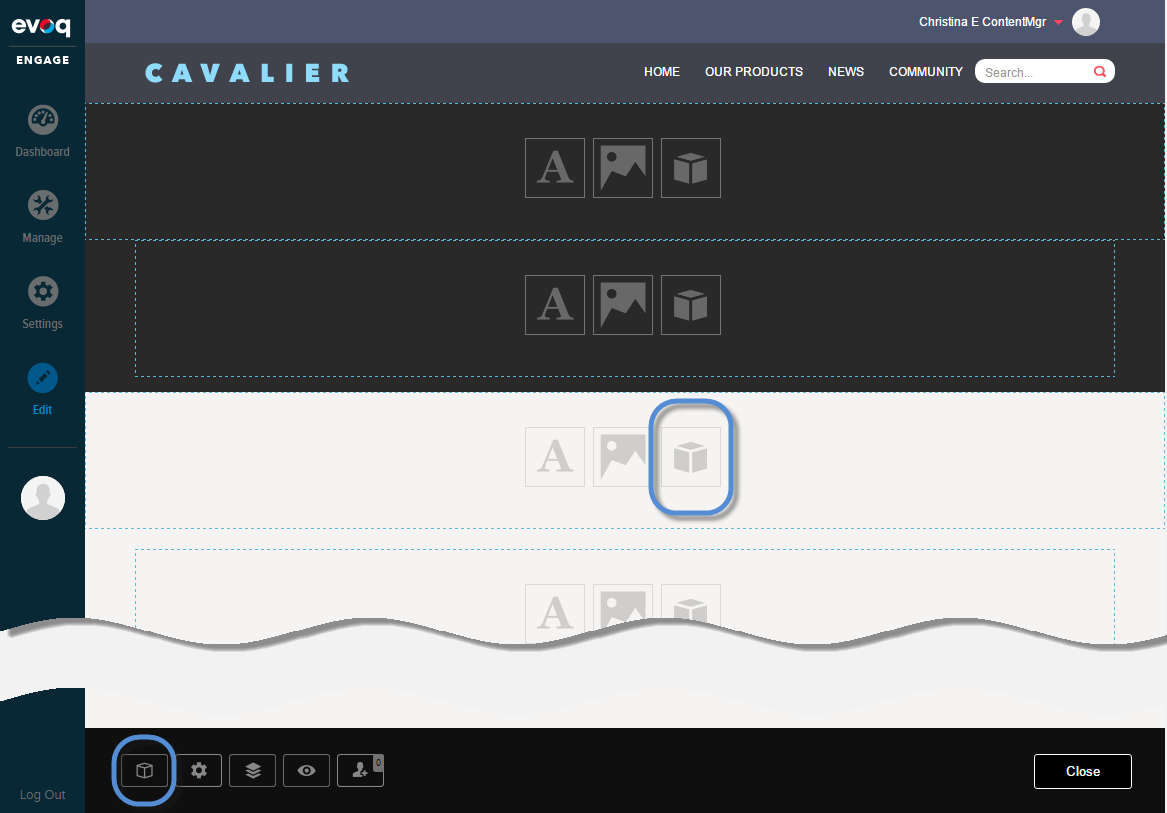
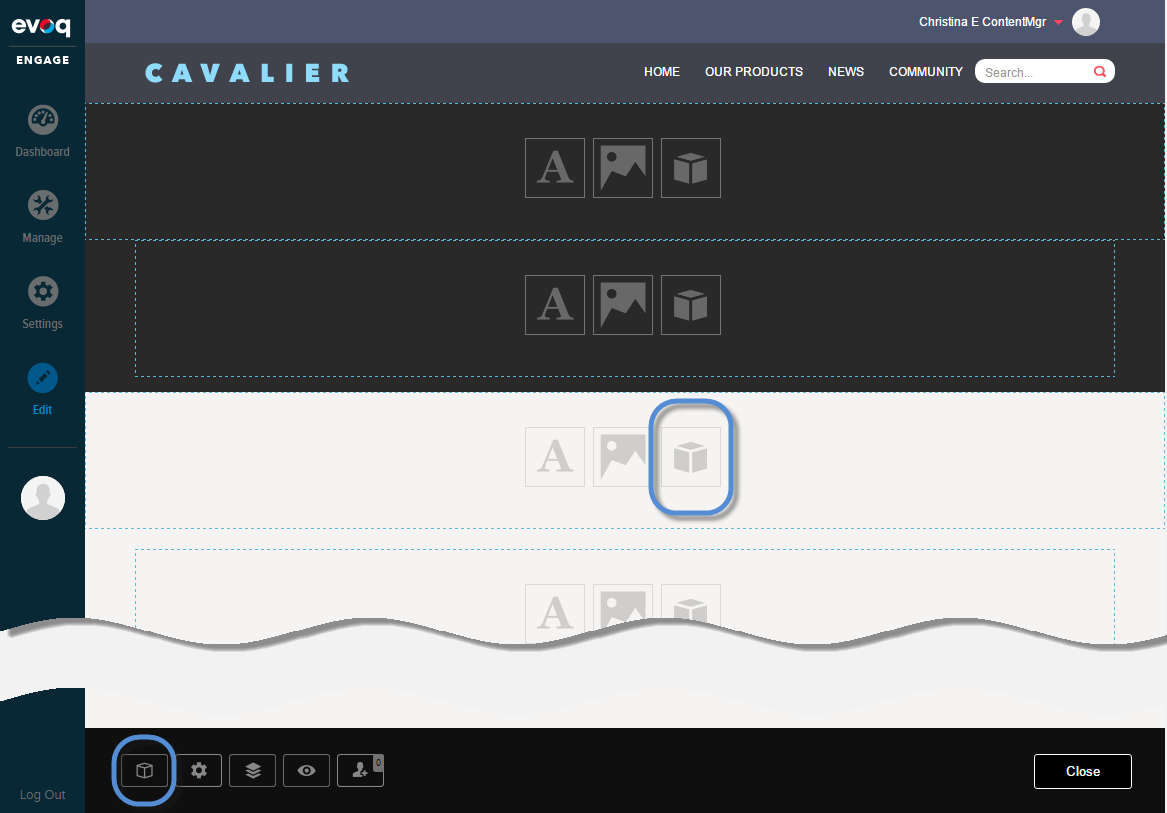
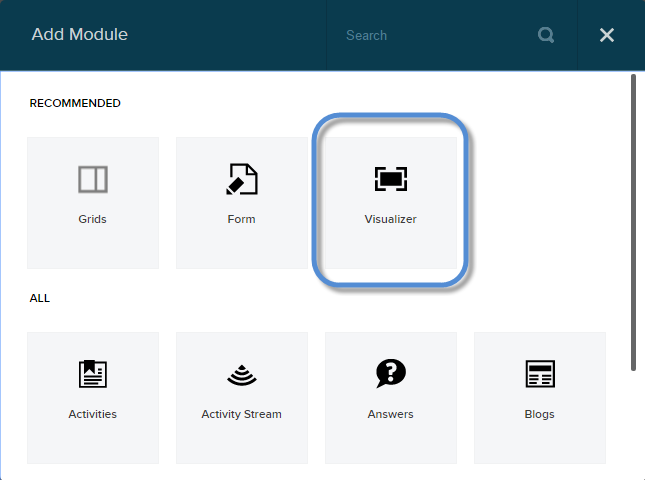
Choose a content pane then add a module.

-
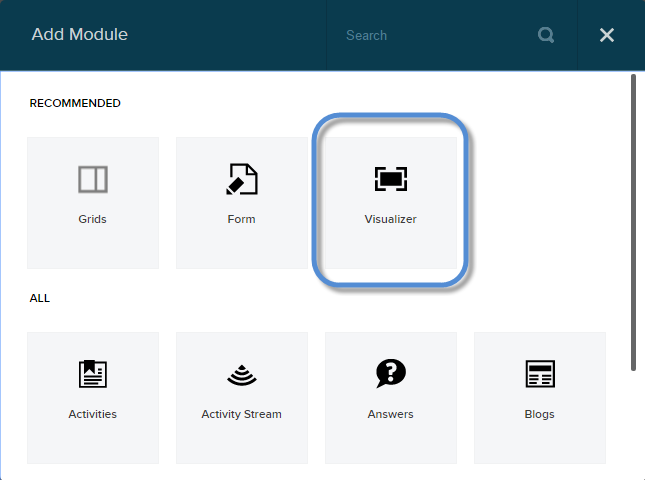
Choose the Visualizer module.

-
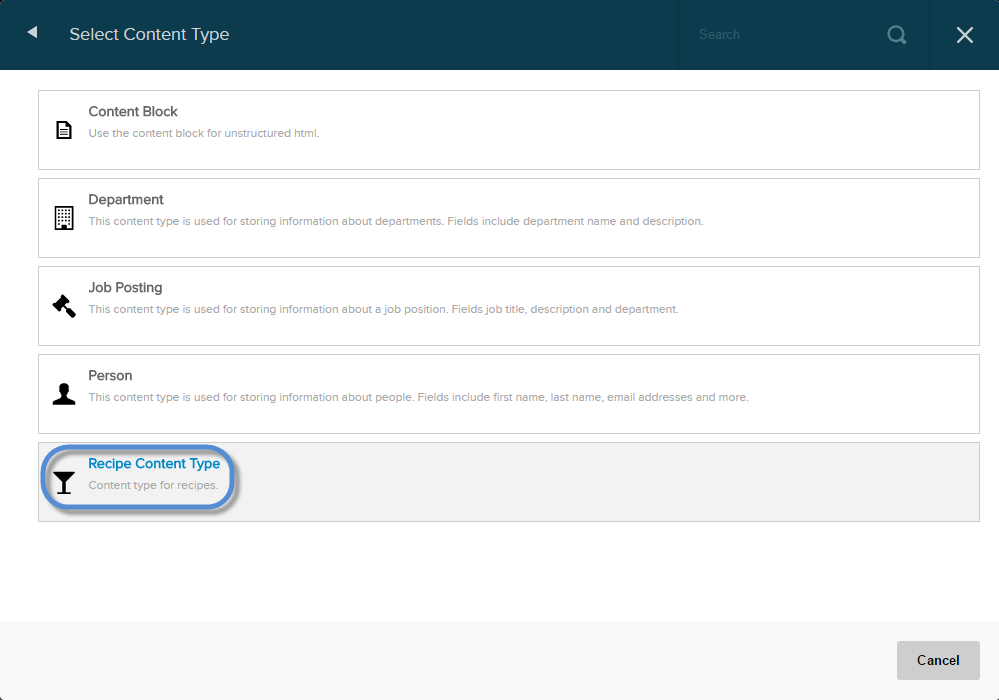
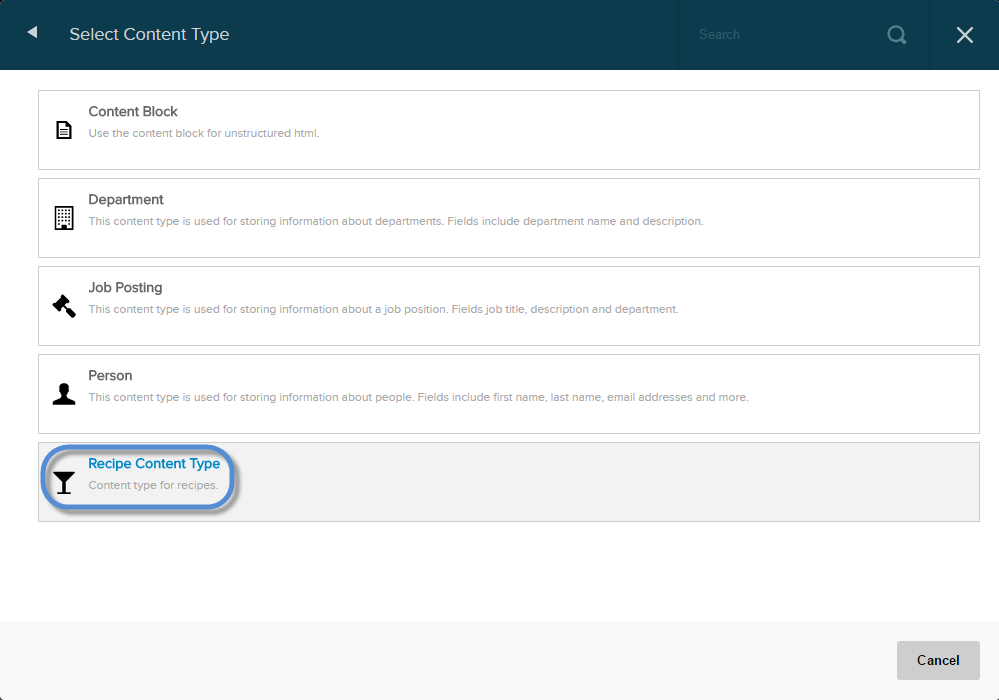
Select the Recipe Content Type.

-
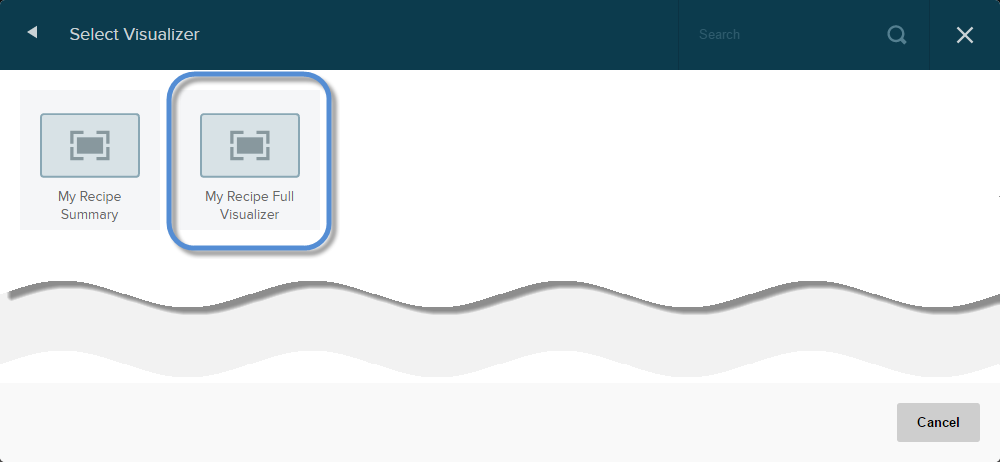
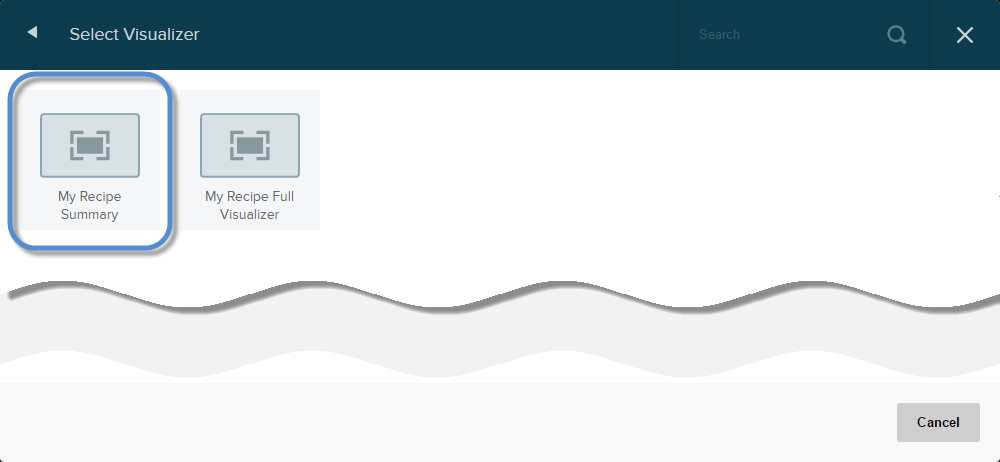
Select the My Recipe Full Visualizer.
Note: Only the visualizers associated with the selected content type are displayed.

-
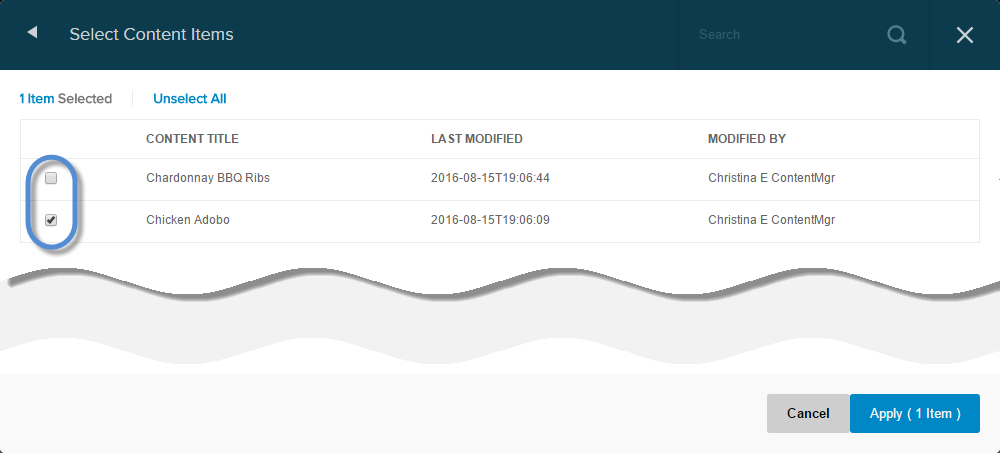
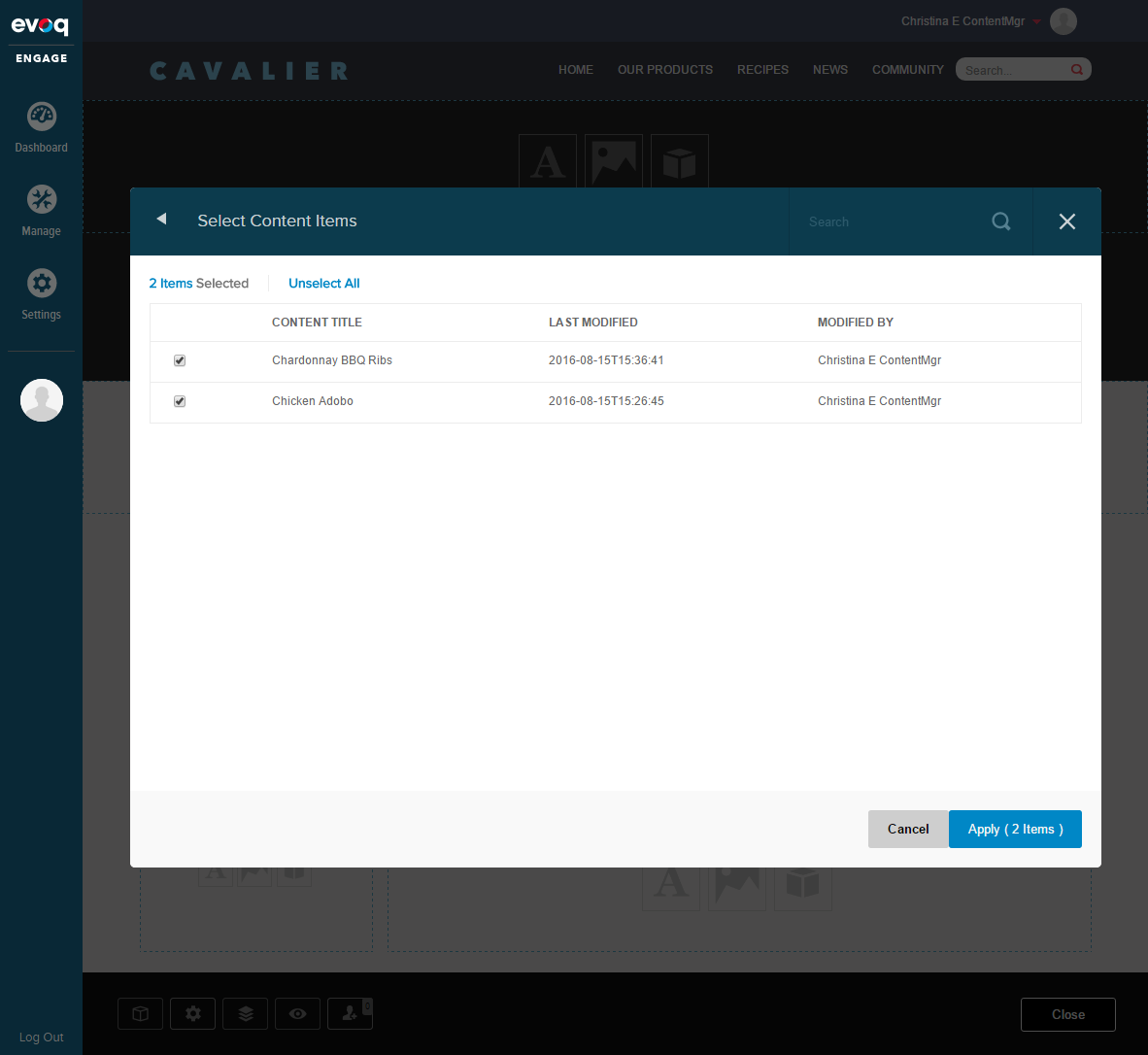
Select one content item from the list.

-
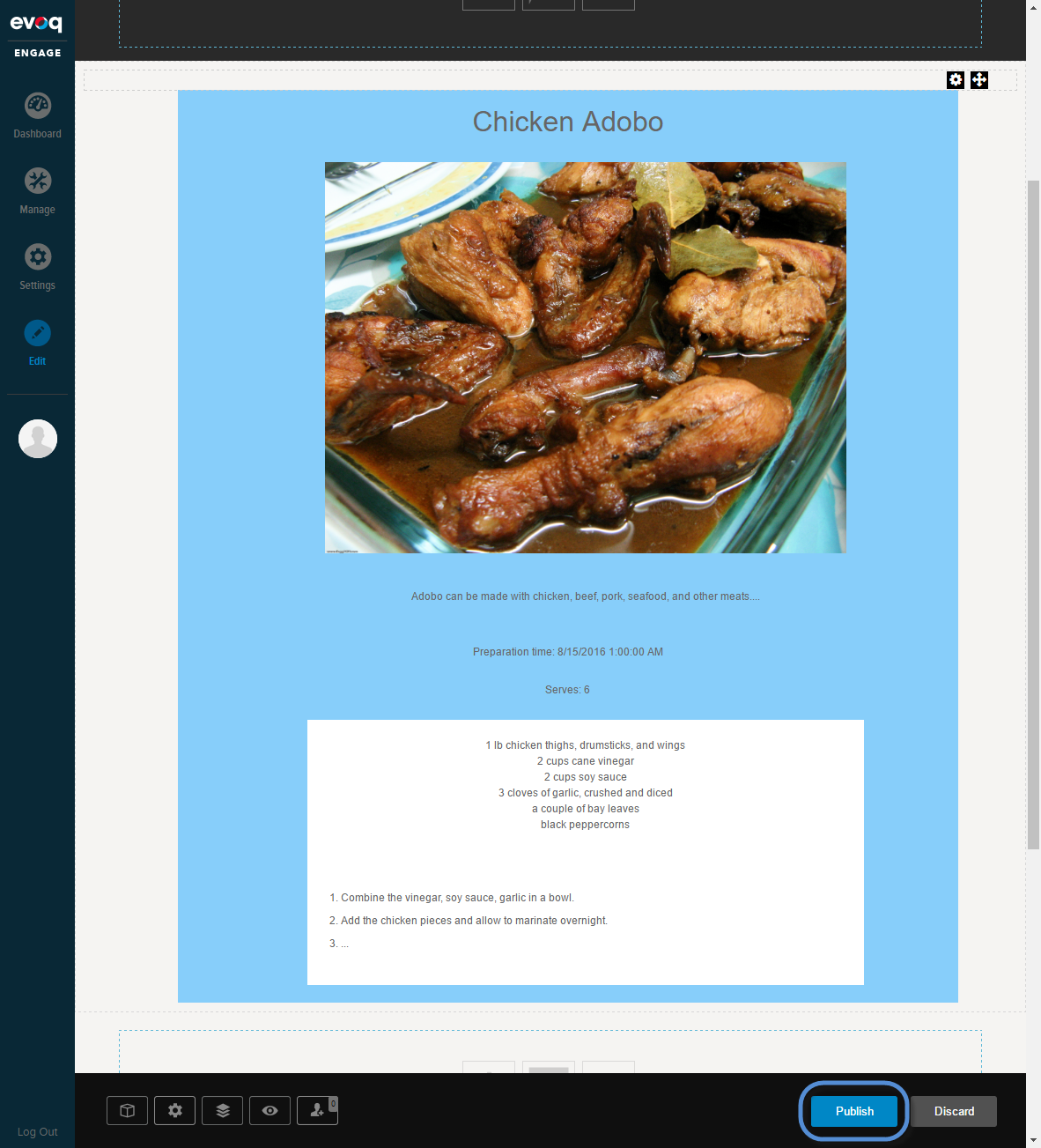
Review and publish.

-
Enter the details for the page.
-
Create a new page in which to display the list of recipes with their names, pictures, and short descriptions.
-
Enter the details for the page.
Field Description Name All Recipes Display in Menu On. Turn this On if you want your users to easily access this page in the navigation. -
Set the permissions to allow your registered users to view the page.

- Click/Tap Create.
-
Choose a content pane then add a module.

-
Choose the Visualizer module.

-
Select the Recipe Content Type.

-
Select the My Recipe Summary.
Note: Only the visualizers associated with the selected content type are displayed.

-
Select one or more content items from the list.

-
Review and publish.

-
Enter the details for the page.
