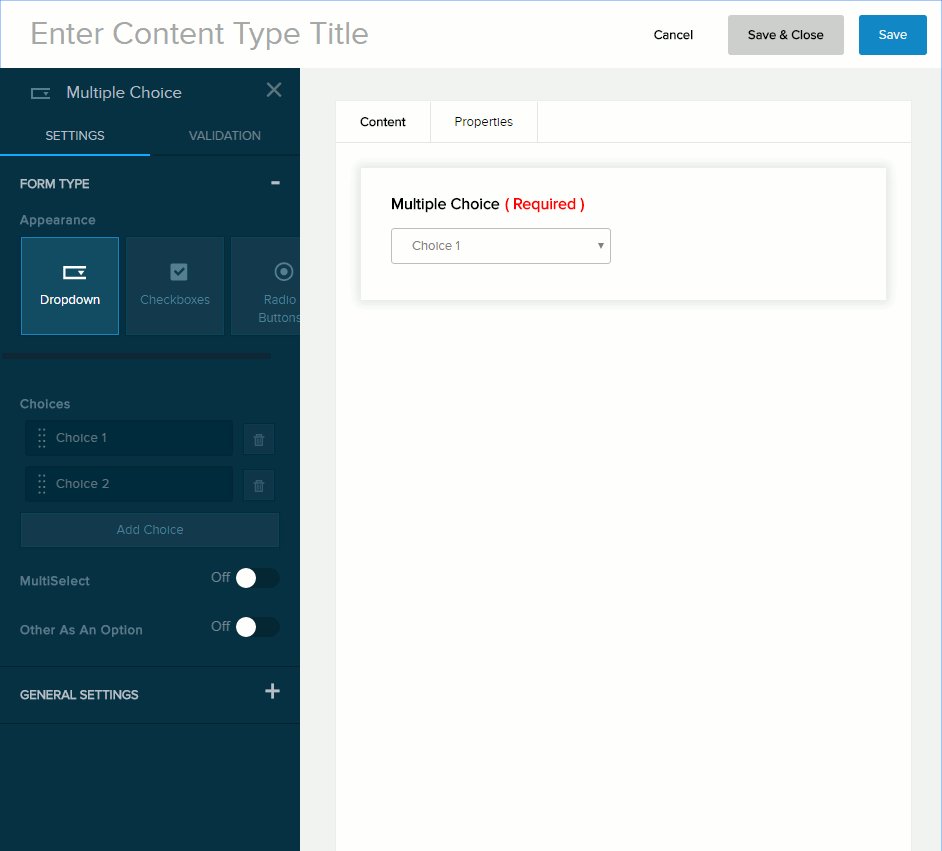
| Appearance |
- Dropdown. Displays the options in a dropdown. Can allow a single selection or multiple selections, depending on the MultiSelect setting.
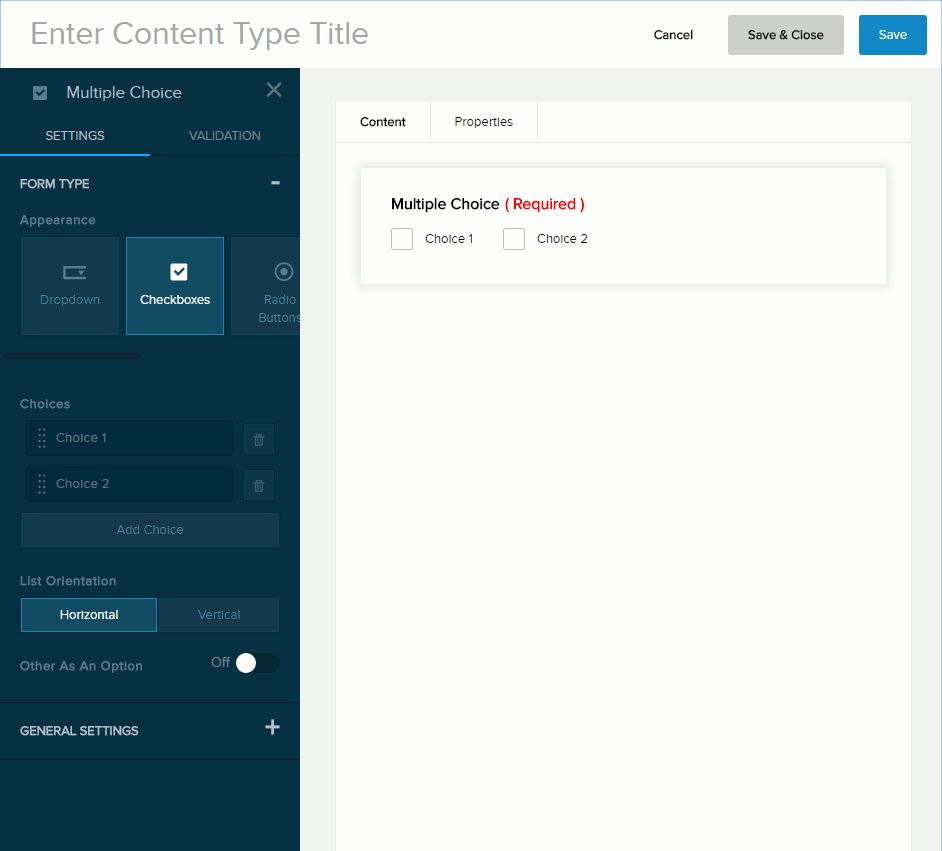
- Checkboxes. Allows multiple selections.
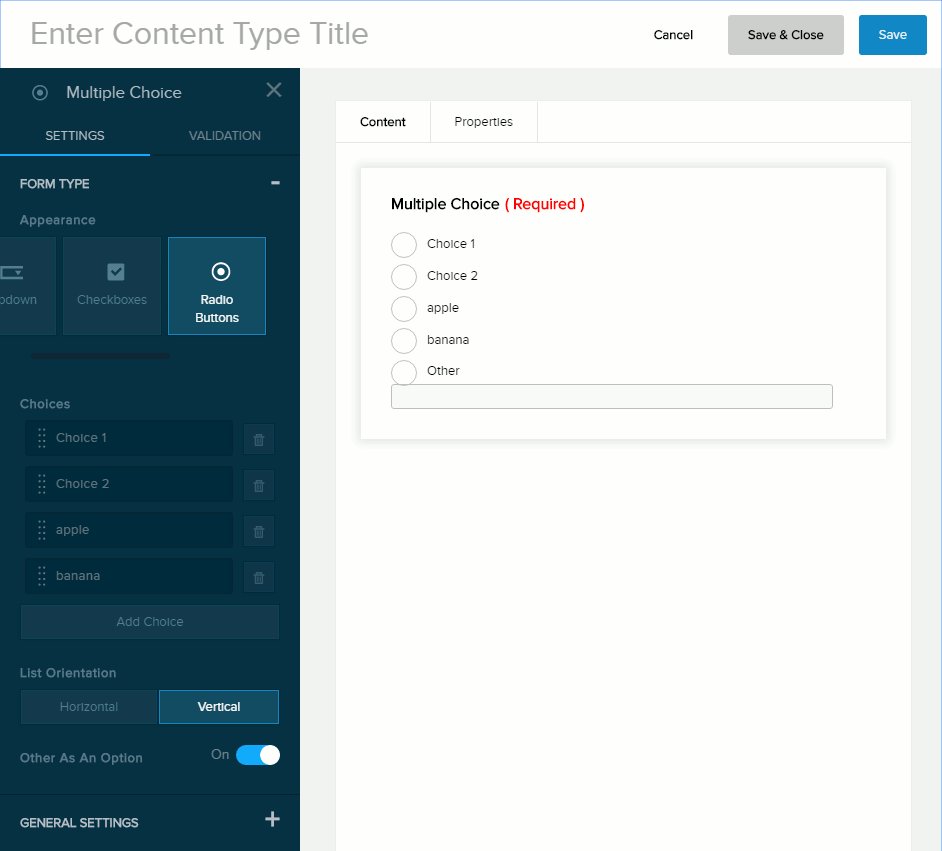
- Radio Buttons. Allows only one selection.
|
| Choices |
The list of options.
- To add an option, click/tap Add Choice and enter the option label in the text field.
- To edit an option, click/tap an existing option and edit its label.
- To delete an option, click/tap the trash icon next to it.
- To rearrange the order of the options, drag and drop each option to a new position in the list.
|
| Multiselect |
If enabled (On), the user can choose one or more options. |
| List Orientation |
- Horizontal. Displays the options left-to-right and wraps to the next line.
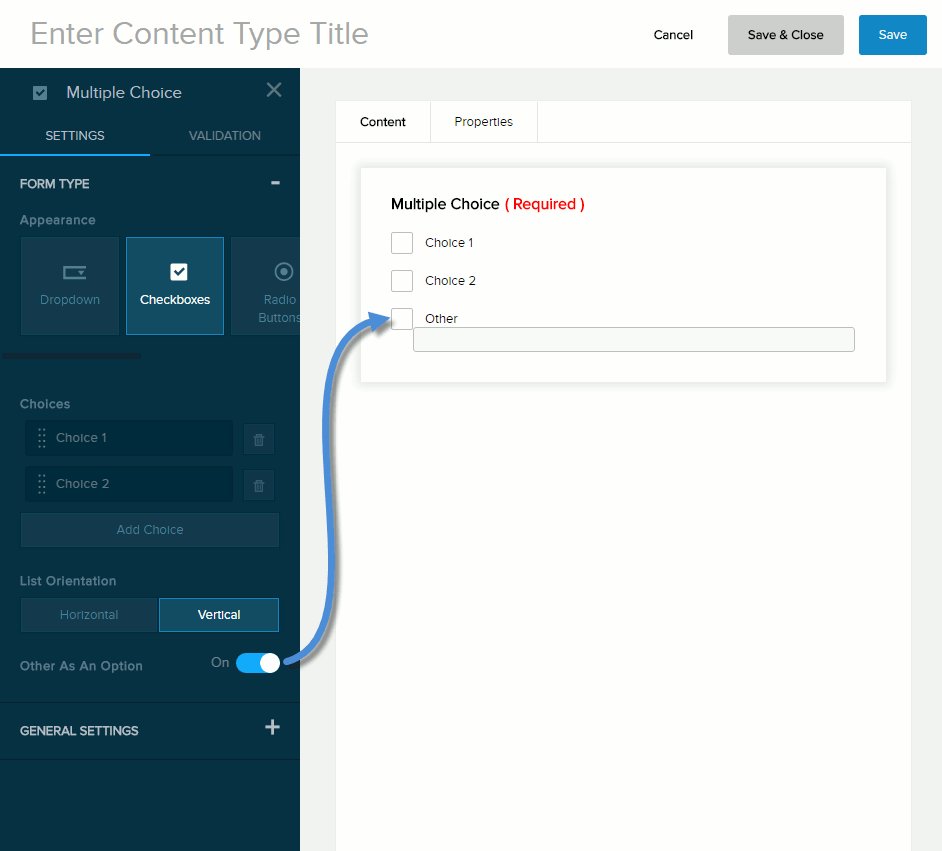
- Vertical. Displays the options, one per line.
|
| Other As An Option |
If enabled (On), the user can enter a custom option in the text box and choose that option. |