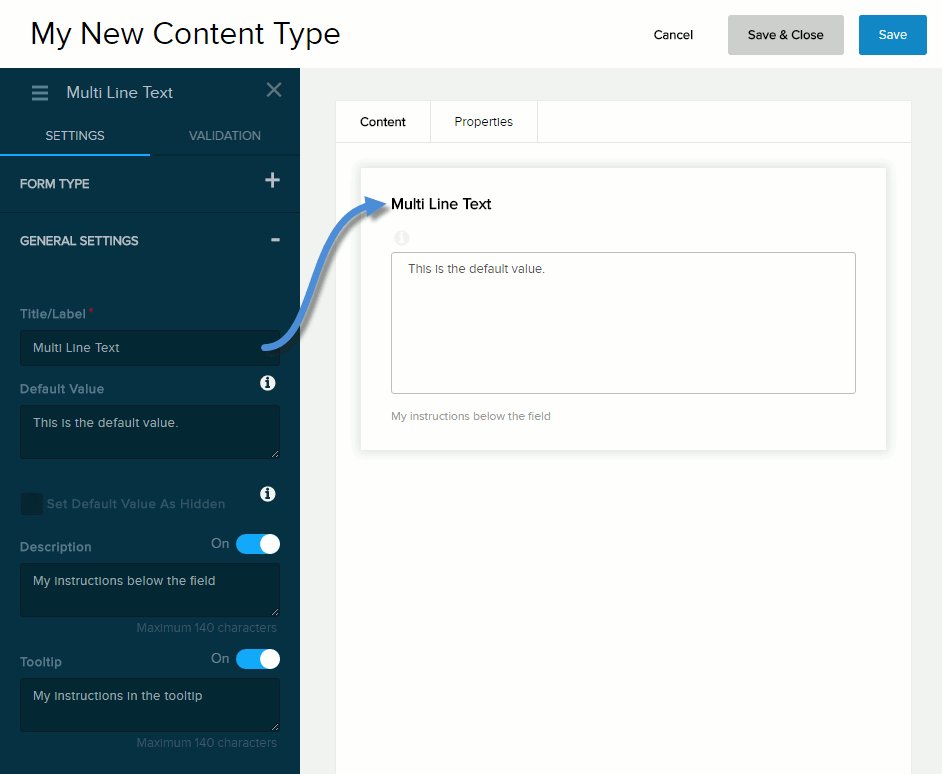
| Title/Label |
Name of the field. You can change the name either in the General Settings panel or directly above the field on the canvas. |
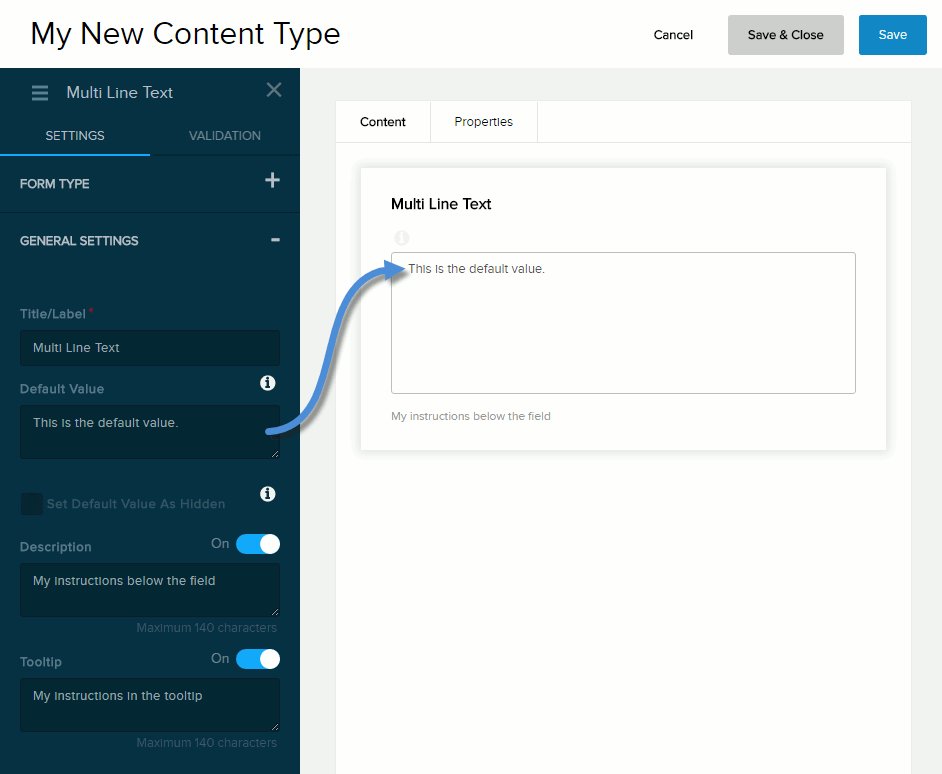
| Default Value |
The value to assign to the field if the user does not provide a custom value. If blank, the Help Text Inside Field value is displayed. |
| Set Default Value as Hidden |
If checked,
- The default value is not displayed to the user.
- Required must be Off.
|
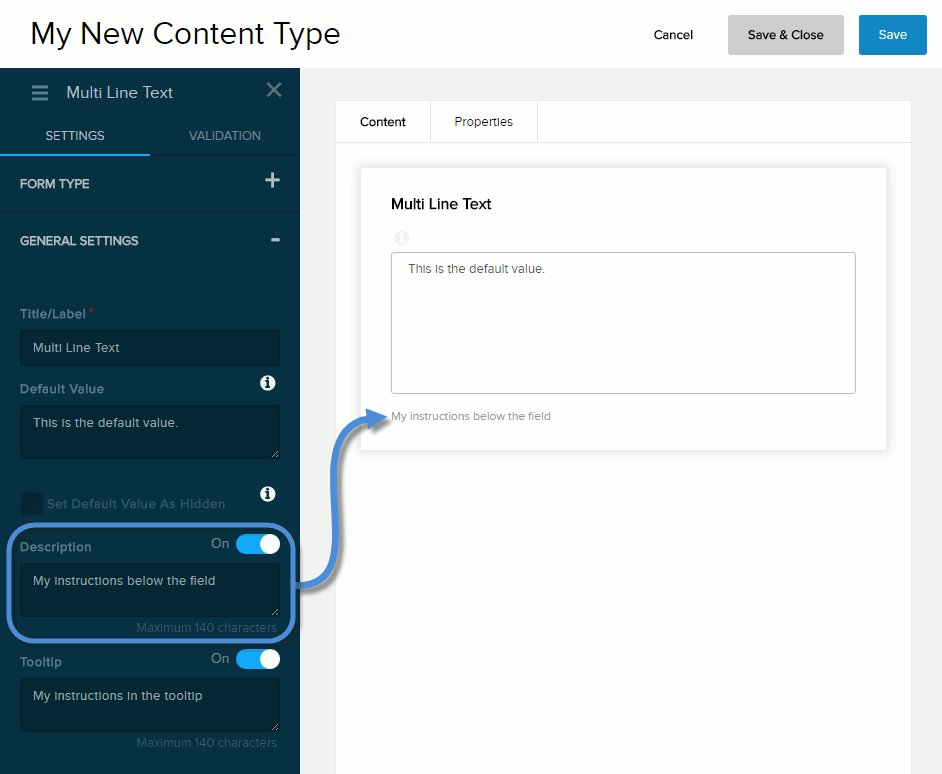
| Description |
If enabled (On), displays the instructions or field description you enter in the provided text box. Maximum length: 140 characters. |
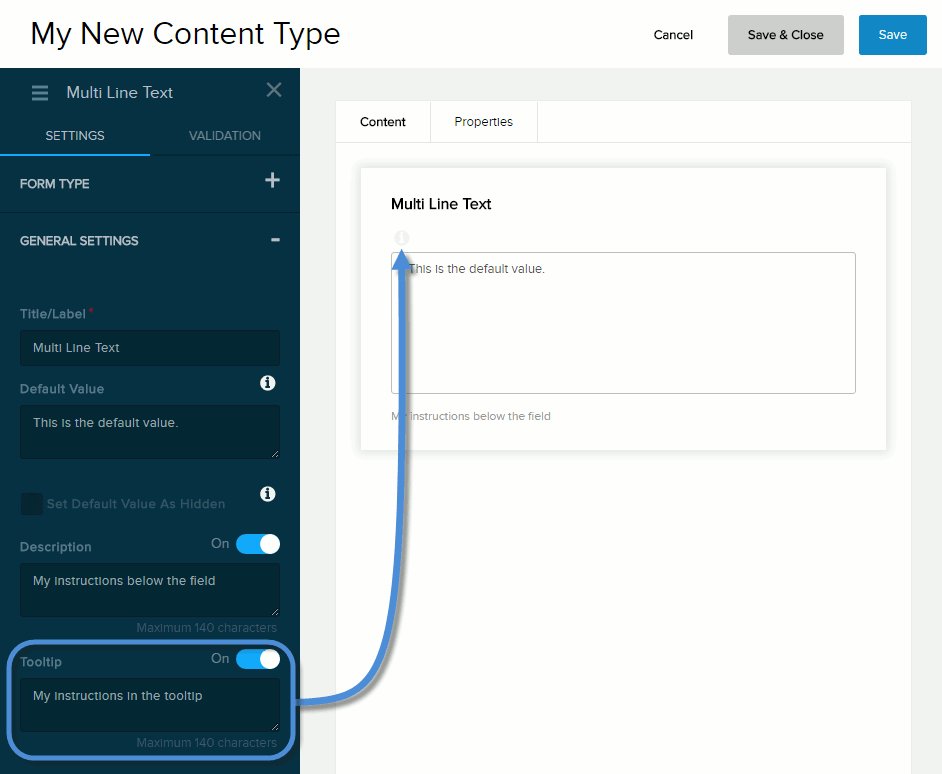
| Tooltip |
If enabled (On) and the user hovers/clicks/taps over the information icon (i) next to the field name, displays the help text you enter in the provided text box. Maximum length: 140 characters. |